
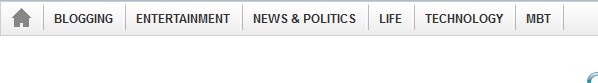
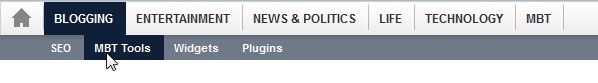
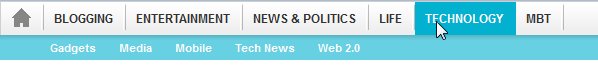
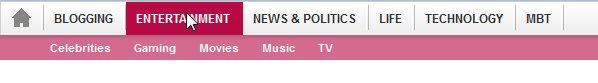
My feature of the day is an amazing tutorial from Mohammad Mustafa Ahmedzai, which is about adding colorful tabs with jQuery.
Here are the steps:
<script src='http://mybloggertricks.googlecode.com/files/jquery-pack-colourful.js' type='text/javascript'></script>
<script src='http://mybloggertricks.googlecode.com/files/jcarousel-colourful.js' type='text/javascript'> </script>
<script src='http://mybloggertricks.googlecode.com/files/mt-colourful.js' type='text/javascript'></script>
- Look for the body class. Sample below.
body { ---- --- )
- Paste these values inside the body class.
body { margin:0px padding:0px; --- --- }
- Then search for <body> or <body expr:class=’"loading" + data:blog.mobileClass’>
- Under <body> or <body expr:class=’"loading" + data:blog.mobileClass’>paste the following codes:
<!--START OF COLOURFUL TABS BY MBT--> <style> /*------- Colourful Tabs Menu by www.MyBloggerTricks.com -------*/ .MBT-Nav-container { border: 1px solid #cfcfcf; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0pQzf7YiSPknoODAW0JbKoVxo-1bDm3xtx1wJBkr1zP9jSw6YGGuVxfqE1HST7k3yfGgGX4zYP731HVN2Rz7YBMaBH-SsYdqncUoPzCXhqikBkmvgr6aUePdCnYgU9gyTL0z2jT6FF6s/s400/menu-bgd.png) bottom left repeat-x; position: relative; margin: 0; padding: 0; border: 1px solid #cfcfcf; } ul#nav { border-left: 1px solid #cfcfcf; border-right: 0px solid #cfcfcf; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0pQzf7YiSPknoODAW0JbKoVxo-1bDm3xtx1wJBkr1zP9jSw6YGGuVxfqE1HST7k3yfGgGX4zYP731HVN2Rz7YBMaBH-SsYdqncUoPzCXhqikBkmvgr6aUePdCnYgU9gyTL0z2jT6FF6s/s400/menu-bgd.png) bottom left repeat-x; position: relative; font-size: 12px; font-family: helvetica, arial, sans-serif; list-style: none; margin: 0 auto; padding: 0; width: 960px; } #nav ul { margin: 0;
} :focus { outline: 0; } *html ul#nav { clear: both; height: 1%; } ul#nav li a { display: block; float: left; text-transform: uppercase; font-weight: bold; line-height: 33px; padding: 0 13px 0 10px; color: #333; text-decoration: none; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhljx_IeIeHdAjkLpJ3rwaRjyFS1UA7o0B_hlXMczHq_ZeN23K8Z0ndvSVyTg9LjbmDjEbYHQtVd-l6F6LQanSRZhZaTqTIto9qGkJHF15FtzQt4AWwn4wst5Xy6AlQhI9AlTulDPFpzTo/s400/menu-rule.png) right 2px no-repeat; } *html ul#nav li.top-link { float: left; margin: 0px 0 -13px 0; padding-top: 2px; } *:first-child+html ul#nav li.top-link { float: left; margin: 0px 0 -13px 0; padding-top: 2px; } ul#nav li a:hover, ul#nav li a.open { color: #fff; } ul#nav li#mbt a:hover, ul#nav li#mbt a.open { background: #0f1f37; } ul#nav li#link-entertainment a:hover, ul#nav li#link-entertainment a.open { background: #b70943; } ul#nav li#link-news a:hover, ul#nav li#link-news a.open { background: #cf3c02; } ul#nav li#link-life a:hover, ul#nav li#link-life a.open { background: #724375; } ul#nav li#link-technology a:hover, ul#nav li#link-technology a.open { background: #02b0cf; } ul#nav li#link-top10 a:hover, ul#nav li#link-top10 a.open { background: #353533; } ul#nav li#links-1 a:hover, ul#nav li#links-1 a.open { background: #b70943; } ul#nav li#links-2 a:hover, ul#nav li#links-2 a.open { background: #289728; } ul#nav li#links-3 a:hover, ul#nav li#links-3 a.open { background: #666666; } ul#nav li#links-4 a:hover, ul#nav li#links-4 a.open { background: #b70943; }
ul#nav li#link-home a { padding: 0 33px 0 10px; text-indent: -9999px; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHonZJo3duNWFeiR-14d93CYzmlufXVFwrVDmCI4FjdT0sREnAZqj1IMQP-98s0dfsOuB71z1DlZmkgWAulKLh7C2W7gLdfI-n7LehGjmrOLdl01x6QJiwhbXRSU2Sj2F8dTU7uQALkX0/s400/home-icon.png) right 0px no-repeat; } *html ul#nav li#link-home a { padding: 0; width: 43px; } ul#nav li#link-home a:hover { background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHonZJo3duNWFeiR-14d93CYzmlufXVFwrVDmCI4FjdT0sREnAZqj1IMQP-98s0dfsOuB71z1DlZmkgWAulKLh7C2W7gLdfI-n7LehGjmrOLdl01x6QJiwhbXRSU2Sj2F8dTU7uQALkX0/s400/home-icon.png) right -33px no-repeat; } /* Sub-Vertical Navigation */ ul.sub-nav { position: absolute; top: 33px; left: -1px; overflow: hidden; width: 960px; display: none; z-index: 999; list-style: none; padding-left:0px; } ul#nav li#mbt ul.sub-nav { background: #6f7987 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu1UPj0XKyyK9S4FiJlOBV9q3OH-Hb7wqLXyeYgu3CM9JqwrHBEeSGfXCfg7Cpn3K_YvwRQbKOMAv9Eck-v4-GaX1FNl5s0jW6jNCSUpTAYdIo4SVBXlsgxzzL9NqiYSiTnIJYcp-qFUA/s400/business-subnav-bgd.png) top left repeat-x; } ul#nav li#link-entertainment ul.sub-nav { background: #d46b8e url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW70BCKil7cEY4JlqmxM8lMYje5YSbxydBK0cMUk2WjXAk_aSweguU0pGT8qSu1ekBwIZkrj-Osc_3Jecj4eoJkglwfARRNzLH6YEeyLxJs_Q7kk1MzCCkCbGBQkwQhQTZ-KRGdnBqydk/s400/entertainment-subnav-bgd.png) top left repeat-x; } ul#nav li#link-news ul.sub-nav { background: #e28a67 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZhRQ1aKCy2yyNTXftMFoV5sMWb56SBc5HYSajpjfJAx1iZbE__UpTMfy2wRKIqHzpFSV3AkdWx6cmj0GaXUWKf95GKD3cFx4HlDkgsT9m7mQLEdJa4XTLYNC5TNFvSSlIzyxNFbVANys/s400/news-subnav-bgd.png) top left repeat-x; } ul#nav li#link-life ul.sub-nav { background: #aa8eac url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiM055BXSsw6SCVeNVoe0VqmhEGZNiz8X45jQF7LFaJtYwuD4ce_4xOpJD5LcNC8x4ewk86COzF3sKybITA02CzUbzHyxS74dBtcKrT-bGZMdHceQkEqZXqLIDQbaui9hEqrsXkc3GHOFY/s400/life-subnav-bgd.png) top left repeat-x; } ul#nav li#link-technology ul.sub-nav { background: #67d0e2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuHRe2oMjXD_b7L8mfxfYU1LggprH0CBscajph-XmqhR-0uuet0Z75AQJ6xYdPsvB9JzR7_yzLqPMy5uLCCD1nOfoCTKxubdx7H1VuD_9hKmsUGrxVBjSNTPrOWaDpfdiWz_KQBFzgFYc/s400/technology-subnav-bgd.png) top left repeat-x; } ul#nav li ul.sub-nav li { float: left; } ul#nav li ul.sub-nav li a { float: none; background: none; font-size: 11px; text-transform: none; color: #fff; line-height: 25px; } ul#nav li#mbt ul.sub-nav li a:hover, ul#nav li#mbt ul.sub-nav li a.active-cat{ background: #0f1f37 !important; } ul#nav li#link-entertainment ul.sub-nav li a:hover, ul#nav li#link-entertainment ul.sub-nav li a.active-cat { background: #b70943 !important; } ul#nav li#link-news ul.sub-nav li a:hover, ul#nav li#link-news ul.sub-nav li a.active-cat { background: #cf3c02 !important; } ul#nav li#link-life ul.sub-nav li a:hover, ul#nav li#link-life ul.sub-nav li a.active-cat { background: #724375 !important; } ul#nav li#link-technology ul.sub-nav li a:hover, ul#nav li#link-technology ul.sub-nav li a.active-cat { background: #02b0cf !important; } </style> <div class='MBT-Nav-container'> <ul id='nav'>
<li class='non-vertical-link top-link' id='link-home'><a class='open' href='#'>Home</a></li>
<li class='top-link' id='mbt'><a href='#'>TAB 1</a> <ul class='sub-nav'> <li><a href='#'>SUB TAB 1.1</a></li> <li><a href='#'>SUB TAB 1.2</a></li> <li><a href='#'>SUB TAB 1.3</a></li> <li><a href='#'>SUB TAB 1.4</a></li> </ul> </li>
<li class='top-link' id='link-entertainment'><a href='#'>TAB 2</a> <ul class='sub-nav' style='display: none;'> <li><a href='#'>SUB TAB 2.1</a></li> <li><a href='#'>SUB TAB 2.2</a></li> <li><a href='#'>SUB TAB 2.3</a></li> <li><a href='#'>SUB TAB 2.4</a></li> <li><a href='#'>SUB TAB 2.5</a></li> </ul> </li>
<li class='top-link' id='link-news'><a href='#'>TAB 3</a> <ul class='sub-nav' style='display: none;'> <li><a href='#'>SUB TAB 3.1</a></li> <li><a href='#'>SUB TAB 3.2</a></li> <li><a href='#'>SUB TAB 3.3</a></li> <li><a href='#'>SUB TAB 3.4</a></li> </ul> </li>
<li class='top-link' id='link-life'><a href='#'>TAB 4</a> <ul class='sub-nav' style='display: none;'> <li><a href='#'>SUB TAB 4.1</a></li> <li><a href='#'>SUB TAB 4.2</a></li> <li><a href='#'>SUB TAB 4.3</a></li> <li><a href='#'>SUB TAB 4.4</a></li> <li><a href='#'>SUB TAB 4.5</a></li> <li><a href='#'>SUB TAB 4.6</a></li> <li><a href='#'>SUB TAB 4.7</a></li> </ul> </li>
<li class='top-link' id='link-technology'><a href='#'>TAB 5</a> <ul class='sub-nav' style='display: none;'> <li><a href='#'>SUB TAB 5.1</a></li> <li><a href='#'>SUB TAB 5.2</a></li> <li><a href='#'>SUB TAB 5.3</a></li> <li><a href='#'>SUB TAB 5.4</a></li> <li><a href='#'>SUB TAB 5.5</a></li> </ul> </li>
<li class='non-vertical-link top-link' id='link-top10'><a href='#'>TAB 6</a></li>
<!-- <li class='non-vertical-link top-link' id='links-1'><a href='#'>TAB 7</a></li> --> <!-- <li class='non-vertical-link top-link' id='links-2'><a href='#'>TAB 8</a></li> --> <!-- <li class='non-vertical-link top-link' id='links-3'><a href='#'>TAB 9</a></li> --> <!-- <li class='non-vertical-link top-link' id='links-4'><a href='#'>TAB 10</a></li> -->
<li style='clear: both;'/> </ul> </div> <!--END OF COLOURFUL TABS BY MBT-->
- bSave.
Note: Backup your template first before editing it.
Check out the DEMO.
0 comments:
Post a Comment